Есть некий удаленный сервис (далее images.service.com), по функционалу похож на каталог товаров. У него есть АПИ благодаря которому, я могу выводить этот список товаров на своем проекте (далее site.com). Но вот незадача, удаленный ресурс частенько падает. И как следствие — в каталоге пропадают абсолютно все товары, и вы сами представляете, наверняка, что это такое.
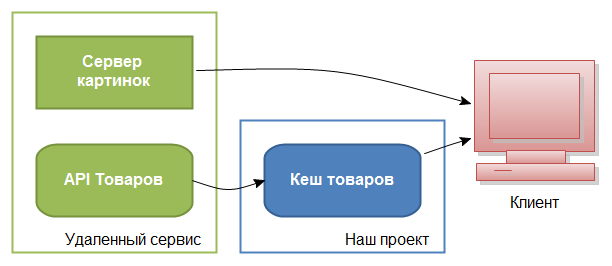
Пришлось прикрутить кеширование данных всех товаров через АПИ. По сути, сам проект уже работает с кешированными данными. Но вся беда в картинках каждого товара. Приблизительная схема работы проекта:
 Как только падает удаленный сервис, пропадают картинки товаров, что очень сильно сказывается на юзабилити проекта, и вообще выглядит убого.
Как только падает удаленный сервис, пропадают картинки товаров, что очень сильно сказывается на юзабилити проекта, и вообще выглядит убого.
Товаров в каталоге около 10 000. Картинок у каждого в среднем 30. Плюс 3 размера каждой картинки (large, medium, small), итого около 900 000 различных изображений (это около 80ГБ). Товары в каталоге динамичны — появляются, удаляются. Т.е. и за актуальностью картинок тоже надо бы следить.
В общем нужно как-то проксировать эти картинки с удаленного сервера, попутно сохраняя эти картинки к себе на сервер. Попутно появилась мысля — нарезать картинки в точные размеры, которые нужны нам, т.к. размеры, которые отдает сервис, больше чем требуется, а это лишний трафик для клиента.
Подытожим наши требования:
- проксировать картинки с удаленного сервиса и сохранять их локально
- если есть уже сохраненная картинка, то отдавать ее
- автоматически ресайзить картинки, пересохранять их в progressive JPEG
- минимизировать обращения к удаленному серверу, а именно:
- если удаленная картинка не найдена, то такой ответ сервиса кешировать
- если сервис упал, то такие ответы тоже кешировать
- если есть уже сохраненная картинка бОльшего размера, то использовать ее (т.е. взять ее, отресайзить, сохранить, и отдать пользователю), без обращения к удаленному сервису
- в случае ошибки отдавать картинку-заглушку
Использовать PHP или любые другие скриптовые средства не хотелось, из-за их тормознутости/отжирания памяти. Все это удалось решить средствами NGINX.
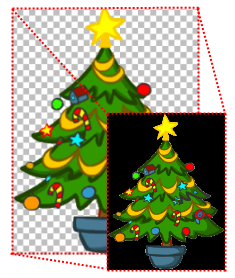
 Я думаю каждый веб программист сталкивался с задачей ресайза картинок. Впрочем это касается не только ресайза, а любой обработки изображений в своих проектах. И думаю каждый уже имеет свой небольшой велосипед, класс, функцию которая ресайзит картинки. Но задумывались ли вы о том, что ваш велосипед наверняка не умеет работать с прозрачными картинками?
Я думаю каждый веб программист сталкивался с задачей ресайза картинок. Впрочем это касается не только ресайза, а любой обработки изображений в своих проектах. И думаю каждый уже имеет свой небольшой велосипед, класс, функцию которая ресайзит картинки. Но задумывались ли вы о том, что ваш велосипед наверняка не умеет работать с прозрачными картинками?