Вот написал простенький плагин для WordPress-а, и добавил его в официальный репозиторий плагинов. Что делает? Позволяет изменять родительский комментарий для любого пользовательского комментария.
К примеру, частенько пользователи промахиваются с веткой, и отвечают не в ту, что ломает наглядность ведения комментариев. И если случайному пользователю, оставившему комментарий, дела до этого, как правило, нет, то вот последующим читателям это может доставить неудобства.
Не так давно задался целью привести свой блог в порядок. И одна из задач состояла в том что нужно было перебрать все свои комментарии, а точнее привести их в порядок. Так например изначально у меня были включены древовидные комментарии, потом, экспериментируя, я их отключил, а через некоторое время вернул обратно. В результате правильность ведения комментариев в виде вопрос-ответ была нарушена. А так как довольно часто в комментариях бывает полезная информация, то это, если мягко сказать, очень плохо.
Никаких решений для этого в интернетах я не нашел. Точнее, был один плагин, позволяющий вручную(!) указывать ID родительского комментария для каждого комментария. Выглядит это так — открываем страницу редактирования комментария и в специальное текстовое поле вводим ID родительского, т.е. помимо всего прочего нужно узнавать ID родительского коммента. Насколько это сложно проделать в совокупности хотя бы для сотни комментариев остается только догадываться.
В общем было решено как-нибудь упростить себе этот процесс, но желательно без лишних наворотов. В итоге сделал это прям на странице с записью при просмотре комментариев. Получилось очень удобно — т.к. именно так нагляднее всего видна древовидная структура и ошибки в ней.
Как написать свой плагин для вордпресса?
В принципе это не так сложно. Но для начала следует изучить официальную документацию и хотя бы примерно представлять то как работает WordPress. Если в двух словах, любой дополнительный функционал плагинов добавляется в WordPress с помощью хуков, фильтров и функций-коллбеков навешанных на эти события.
Подготовка
Для начала создаем свой каталог для будущего плагина в /wp-content/plugins/, и одноименный php файл в нем, в нашем случае это /wp-content/plugins/change-comment-parent/change-comment-parent.php. В этот файл следует добавить специальный заголовок:
<?php /* Plugin Name: Change Comment Parent Description: Simple plug-in for editing the parent comments to any user comments. Use it to edit the threaded structure comments. Version: 1.0.0 Author: Dmitriy Amirov (InSys) Author URI: https://intsystem.org/ */
Все. Поздравляю. Свой плагин написан. Осталось включить его в админке. Правда беда в том, что он ничего не делает, т.к. пуст. Давайте добавлять функционал в него.
Обращу внимание, код в статье максимально упрощен намеренно для наглядности, не надо искать в нем ошибки и высказывать свое «фе» по этому по поводу :)
Декомпозиция задачи
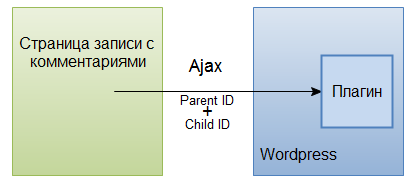
Рассмотрим как работает наш плагин:

Т.е. нам нужно модифицировать саму страницу которая выводит записи и комментарии под ней. Добавить в нее немного HTML, JS и CSS. Так же чтобы придерживаться гайдлайну WordPress-а, а не хакрдкодить неправильные вещи, нужно указать адрес для Ajax зароса, который будет обрабатывать этот запрос.
На стороне WordPress нужно добавить обработчик запроса, который будет проверять права пользователя и изменять родительский комментарий.
Фронтэнд
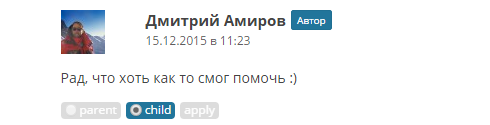
Вот так выглядит интерфейс плагина (к каждому комментарию добавляются кнопки child, parent и apply):

Вот так это выглядит в виде кода:
if (get_option('thread_comments')) {
add_filter('comment_text', array($this, 'commentTextAddHtml'), 10, 2);
}
function commentTextAddHtml($commentText, $comment)
{
$html =
'<div class="insys-comment-parent"><div>' .
'<label><input type="radio" name="parent" value="' . $comment->comment_ID . '">parent</label>' .
'<label><input type="radio" name="child" value="' . $comment->comment_ID . '">child</label>' .
'<a href="#">apply</a> ' .
'</div></div>';
$commentText = $commentText . $html;
return $commentText;
}
При этом нам нужно добавить стили, скрипты, и адрес бекенда. Делается это так:
wp_enqueue_style(
'insys-comment-parent',
plugins_url('style.css', __FILE__),
array(),
'1.0'
);
wp_enqueue_script(
'insys-comment-parent',
plugins_url('script.js', __FILE__),
array('jquery'),
'1.0'
);
wp_localize_script(
'insys-comment-parent',
'insysCommentParent',
array( 'plugin_url'=> plugins_url('', __FILE__), 'ajax_url' => admin_url( 'admin-ajax.php' ))
);
Таким образом мы подключим style.css и script.js из каталога с плагином. Так же обратите внимание на wp_localize_script именно через нее мы передаем 'ajax_url' в JS.
Так выполняется Ajax запрос:
$.ajax({
url: window.insysCommentParent.ajax_url,
type: 'POST',
data: {
'action': 'insys_comment_parent',
//...
},
//...
});
Бекэнд
На этой стороне нам необходимо обработать Ajax запрос, проверив права пользователя:
if (!current_user_can('moderate_comments' ) ) {
return false;
}
if (is_admin()) {
add_action('wp_ajax_insys_comment_parent', 'commentParentSet');
}
function commentParentSet(){
$parent = $child = null;
if (isset($_POST['parent'])) {
$parent = intval($_POST['parent']);
}
if (isset($_POST['child'])) {
$child = intval($_POST['child']);
}
if (empty($child)) {
die('error');
}
if (!$parent || $child == $parent) {
$parent = 0;
}
/* @var $wpdb wpdb */
global $wpdb;
$wpdb->query("UPDATE wp_comments SET comment_parent = " . intval($parent) . " WHERE comment_ID = " . intval($child) . "");
die('ok');
}
Все просто и без изысков. Получили два значения, выполнили запрос. Боюсь что добавить тут больше нечего.
Как добавить плагин на wordpress.org?
Ничего сложного тут нет.
Readme.txt
В первую очередь нужно создать специальный файл readme.txt (пример), и положить этот файл в каталог с плагином. Этот файл содержит всю информацию которая будет выводится на странице с описанием плагина на https://wordpress.org/plugins/. Так же есть специальная утилитка для валидации этого файла.
Модерация
Все плагины перед добавлением в репозиторий проходят модерацию. Посему написанный вами плагин необходимо отправить на модерацию.
Для этого регистрируемся, переходим в раздел разработчиков в раздел Add Your Plugin. Заполняем форму, добавляем zip архив с плагином, и отсылаем.
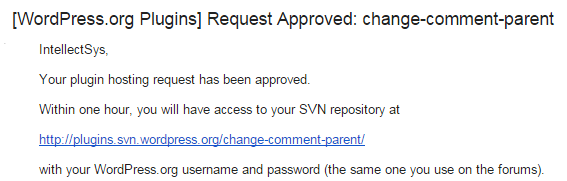
К слову сказать мне пришлось ждать не очень долго, всего три дня. Пришло вот такое письмо:

Репозиторий плагина
Вся работа с плагином осуществляется через SVN репозиторий (честно говоря, не пользовался SVN до этого момента ни разу, и после GIT он мне показался таким топроным, что с трудом себя заставил разобраться с ним). В нем для нас уже любезно созданы специальные каталоги:
./assets/
./branches/
./trunk/
./tags/
Текущую версию закидываем в каталог ./trunk/. А также в каталоге ./tags/ следует создать подкаталог с номером версии плагина, например ./tags/1.0/. И сохраняем все это в репозитории.
При этом когда вы дорастете до новой версии плагина, то вы должны в каталоге ./tags/ по примеру выше создать подкаталог с именем новой версии плагина, куда следует залить файлы новой версии.
Кастомизация страницы плагина
Как уже было написано выше, информация для этой страницы берется из файла readme.txt. Но помимо этого, можно указать логотип плагина, и картинку шапки для страницы с плагином. Для этого в каталог ./assets/ можно закинуть следующие файлы:
- icon-128×128.png — лого
- icon-256×256.png — лого для retina
- banner-772×250.jpg — картинка в шапке
- banner-1544×500-rtl.jpg — картинка в шапке для retina
Туда же можно добавить скриншоты (файлы с именами screenshot-1.png, screenshot-N.jpg), которые будут добавлены в соответствующий раздел.
Заключение
После всех этих действий плагин можно назвать полноценным. Пользователи установившие ываего, при выходе новых версий, смогут обновляться из админки по-человечески.
Ну а я теперь полноценный официальный wordpress-разработчик. А мой плагин за три дня установили целых 6(!) человек, хотя мне кажется даже эти люди — случайность :D





Здравствуйте, Дмитрий. Спасибо за великолепный плагин! Именно то, что мне было нужно!